どうやらTwentyTwenty-Twoでエディタが一新されたらしくて、追加CSSのやり方が全然出てない! WP初心者に優しくない! …と一方的にキレていましたがカスタムHTMLブロックなるものを見つけまして。解決しました。
ダッシュボードの外観→テーマとかカスタマイズとかのあたりにCSSなんて出て来ないんですけど~~~って人がここに流れ着いたときのために書き残しておきます。まぁ自分メモです。

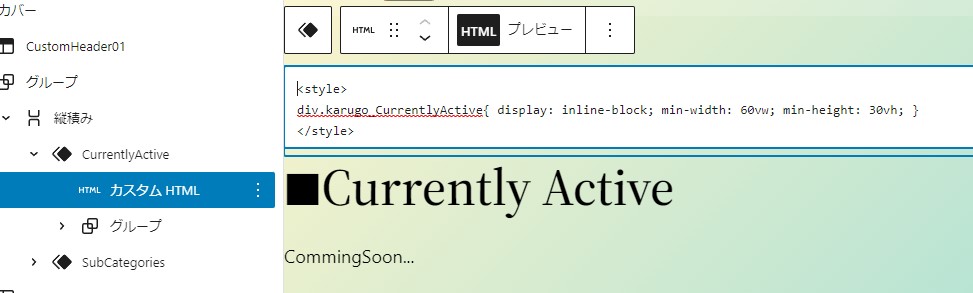
そう。<style>タグは<head>以外でも使えるのだ(ドーーン!!)
久しぶりにWindowsメモ帳HTML手打ちの記憶を掘り起こした。対応してないブラウザのために<!– –>で囲うとかいうお約束もあった気がするがネスケどころかIEも滅んだ昨今、いい加減そんなもんねえだろってことで別にコメント化はしていない。
で、いい感じにclassセレクタを作って、高度な設定→[追加CSSクラス]に作ったセレクタの名前を設定すれば良い。
あとマジでン年ぶりにHTMLゴリゴリしてるんだけど、vhとかvwとかいう滅茶苦茶便利な単位が出来ててオホーーー💕💕💕 親要素から全部計算してテーブルにして幅高さ調整して全画面とかの小細工いらないじゃ~~~ん最高。インターネット老人が若返るわ。
あとね、このブログこの小技見つける前にいやわからんわ(笑)って適当に選んだテーマで作ったんだけど、なんか新しいエディタに慣れるとちょいちょい気に入らない部分があるからあとでテーマ変える。